Para para lograr que tus link`s se abran en ventanas aparte solo debes hacer lo siguiente:
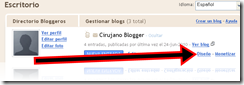
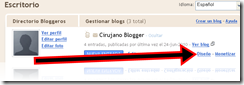
1.- Vas a diseño.

2.- Luego click en Edición HTML

3.- Buscas <head>

4.- Y por ultimo pegas esto después de <head>y LISTO!:
<base target='_blank'/>
Una cirujia para tu blog sin complicarte la vida.





Si no te gusta ocupar mucho espacio en tus link`s esto te vendrá como anillo al dedo.
Para poder crear un menú despegable te resultará muy sencillo ya que no hace falta una gran mente para hacerlo. Para realizarlo debes hacer lo siguiente:
1.- Vas a diseño
2.- Y luego clickeas en “Añadir un gadget”.
3.- Sleccionas HTML/Javascript
y copia y pega esto:
<select onchange="if(options[selectedIndex].value){location = options[selectedIndex].value}" class="desplegable" name="menu" size="1">
<option selected/>Seleccionar...
<option value=""/>- - - - - - - - - -
<option value="URL de la página"/>Título del menú
<option value="URL de la página"/>Título del menú
<option value="URL de la página"/>Título del menú
<option value="URL de la página"/>Título del menú
<option value="URL de la página"/>Título del menú
</select>
4.- Solo cambias donde dice "URL de la página" y lo reemplazas por cualquier Link
Si quieres añadirle color entonces entra a Diseño > Edición de HTML y antes de ]]></b:skin> pega lo siguiente:
.desplegable {
background-color: #ccc;
color: #000;
}
En background-color puedes elegir el color de fondo del menú, y en color puedes escoger el color de las letras.
Este es una forma de hacer que tu blog sea mucho más interactivo ya que no en muchas páginas se ve algo parecido a lo que haremos.
ADVERTENCIA: una vez que uses este script prodia desactivarse tu gadget de "Seguidores" impidiendo la vizualicación de este.
Fíjate en este ejemplo que podrás mover dentro del navegador y se quedará donde lo dejes:
Puedes ver como te quedará el efecto haciendo click aquí para ver el blog de pruebas
Para lograr debes hacer lo siguiente:
1.- Hacemos click en Diseño 
2.- Luego hacemos click en Edición HTML 
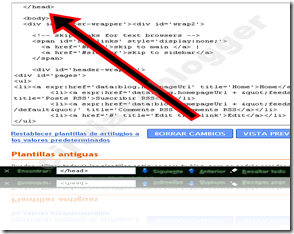
3.- Buscamos esto: </head> 
Para buscarlo sin problemas presionamos la tecla Atl y al mismo tiempo la tecla F y escribes </head> en el espacio*
4.- Ahora pegamos esto antes del </head>
<!-- Prototype y Scriptaculous-->
<script src='http://www.google.com/jsapi'/>
<script>
google.load("prototype","1.6.0.3");
google.load("scriptaculous", "1.8.2");
</script>
<!-- Prototype y Scriptaculous-->
5.- Guarda los cambios.
6.- Ahora cuando quieras agregar el efecto a una imagen copias y pegas este codigo:
<img id="drag1" style="cursor:move; border:0px;" src="URL de la imagen"/>
<script type="text/javascript">new Draggable('drag1');</script>
7.- Donde dice “URL de la imagen” copias el link de tu imagen (por ejemplo http://www.guardadordeimagenes.com/tuimagen.jpg) y LISTO!
Recuerda que cada vez que vayas a hacerlo deberás cambiar la ID de la imagen, por ejemplo drag2, drag3, etc. de modo que ninguna imagen tenga el mismo ID.



 RSS Feed
RSS Feed Twitter
Twitter